Design an Administration panel
- Status: Closed
- Prêmio: €650
- Inscrições Recebidas: 21
- Vencedor: evgeniygavr
Síntese do concurso
We are building an application where our customers can collect data via forms. They can design their own forms and publish them on different web portals. Also, they can receive paper forms (which are scanned and then ported to our system), they can receive forms via system-to-system integration (api's), and their employees also can insert forms themselves.
We're currently working on a backend system where our customers have the ability to manage their forms. We have a current layout (see the Attachment section below). We want the following things;
- A redesign of our header. A new logo was designed for us (see the Attachment section below), which should be put in the designer. Along with the text; 'Dimaros Forms'.
- A redesign of the menu above. We actually want 5 buttons; Dashboard / Forms / Forms Designer / Submitted Forms / Settings
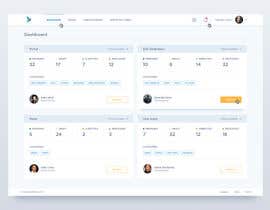
- Two designed pages; 1) Our dashboard. 2) The main Form page, when you've clicked on a Form.
We want to keep our system simple and functional for the user. So no screens filled with useless graphs and pie charts, but focus on functionality.
* DASHBOARD
For the dashboard we have the following in mind. Forms can be received via multiple sources; Portals, System integration, Paper and User (backend) input. When the user logs in he has to see four boxes where he can click through to the source which he wants to see the input from.
Some possible data items per form source;
- Name of the Form Source: (Portal / S2S integration / Paper / User input)
- Number of forms received by status (Prepared / Draft / Submitted / Processed).
- Number of different Forms which can be filled in via the source
- Form categories
- Name of the Administrator of the Form Source
- Button to click on to proceed to the detail screen
* FORM SOURCE DETAIL PAGE
When you click on one of the Form Sources, you can manage everything on the 'Form Source Detail Page'. I would like to have a visual representation for how many forms there are on each status. I made a small example of an idea I had to design this page, it's attached in the Attachment section.
Some possible ideas;
- The 'Submitted Form' grid has to have the following columns; Id / Form name / Submitted by / Submitted on / Status / Actions
- The 'Available Forms' tab contains a list of Form names divided into Categories
- The 'Statistics' tab may contain all your funky piechart stuff, go wild on this one :D
- The 'Settings' tab, well; you can pretty much leave that behind. Leave that to us devs
* SOME STYLING GUIDES
Please use the following styleguide as a reference.
- Please use Segoe UI or another Metro-like font
- Please use the color #007acc as the base color for blue. You can use the green and orange from our logo as well, or any other colors which you think might suit us!
- It would be great to have some icons for the different statuses. I like a visual approach, it's more user friendly.
I added an example of a layout which I found pretty neat. I'll also try to update this page when I find some more examples of layouts which I find amazing. Thanks for reading this and good luck!
Habilidades Recomendadas
Painel de Comentários
Como começar com concursos
-

Publique seu Concurso Rápido e fácil
-

Obtenha Toneladas de Inscrições De todo o mundo
-

Premie a melhor inscrição Baixe os arquivos, é fácil!